Thanks to a question in the Zazzle forum I was reminded to create a tutorial on How to add Zazzle products to Weebly. It's fairly easy but I wanted to show a step by step guide with screenshots. Pretty close anyway  . I'll skip over creating an account and start with a new page. Weebly uses a drag and drop interface and also allows some HTML via their Custom HTML element.
. I'll skip over creating an account and start with a new page. Weebly uses a drag and drop interface and also allows some HTML via their Custom HTML element.
Since Weebly has updated their designer there is no longer a Column Element. Columns are now created when you drag elements beside each other. This will save some steps when creating pages with lots of content.
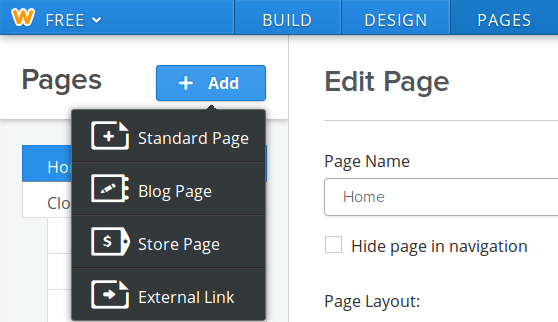
Step 1: Create a new page
Log into your Weebly account and choose to Edit the site you wish to add Zazzle products to. If you haven't already you can now add a new page.
Step 2: Add the HTML Element
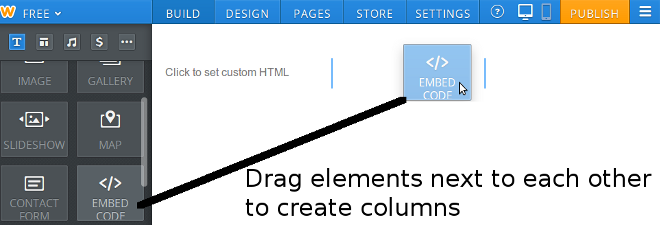
Now you can drag and drop the Custom HTML elements into your page. If you would like side by side images or other content drag more elements and place them next to the previous one. This is so much easier than coding side by side divs :). TIP: Each time you drag in an element the page will reload. Wait for it to finish loading before dragging in another. Now let's head over to Zazzle and get the products to add.

Step 3: Get Zazzle Product Links
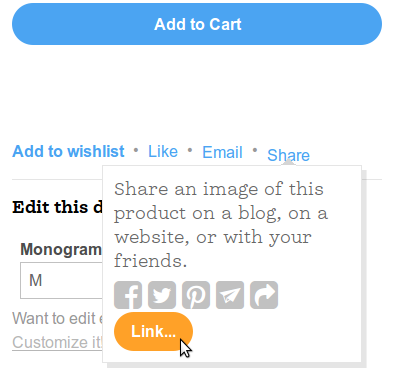
This step is included for those just starting out with Zazzle. Open Zazzle in another tab or page so we can come continue working on Weebly. Make sure you are logged into Zazzle. If not the links you get will not include your referral id. Find the product you want to promote and hover your mouse pointer over the Share button then click Link on the little pop up.
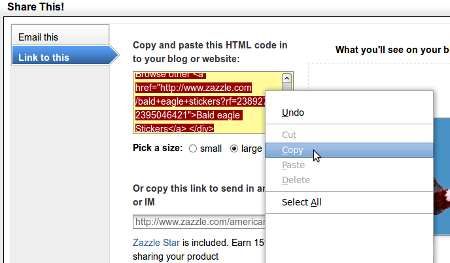
On the page that pops up Right Click in the box of code and copy it. You don't have to pick an image now size as we can change that later.

Step 4: Edit Link Code in a text editor
This is an optional step but pasting your code into a text editor can make things much easier especially if you are going to add multiple products. If you are on Windows you can use Notepad but something like Programmer's Notepad is nice as it highlights HTML tags. I am running Ubuntu and using gedit.
Although there is more we can do with this code there are two main things I want to show you. First we want to add the nofollow value to our links. I won't go into all the reasons you may do this. The main one we are interested in is that lots of affiliate links can make a site look like a spam site to Google and other search engines. Nofollow can be added to the beginning or end of your links. Here is one example:
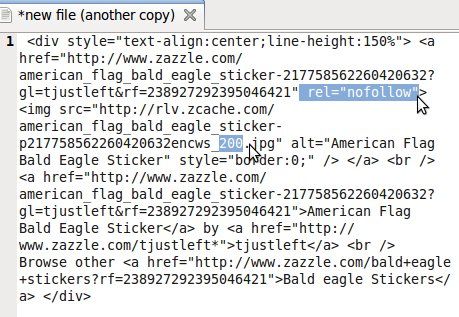
<a href="http://www.zazzle.com/american_flag_bald_eagle_sticker-217758562260420632?gl=tjustleft&rf=238927292395046421" rel="nofollow">In the screenshot below I only added nofollow to the first link. There are four links in Zazzle's product code so make sure you nofollow each of them when using the entire code. It is a good habit to get into doing this on all affiliate links you include on webpages and blogs. If you are posting a link to a site like Twitter it is done for you.

Earlier I said we can pick the size for our image. A cool thing we can do with Zazzle image links is change the size by changin the three digit number before .jpg. Look back at the screenshot above and you will see I set the image to 200px. That is a good size when using four columns on Weebly. Another cool thing Zazzle has done is if you change the size to around 500 or more the image will include a watermark. In your face image thieves!
Step 5: Adding the Zazzle product code to Weebly
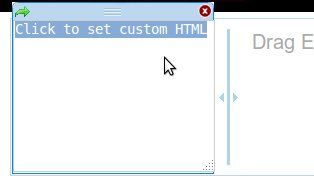
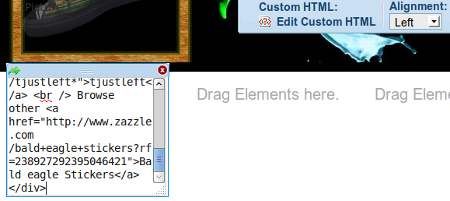
Now the moment we've been waiting for. Step by step also means long winded! Copy the code we just edited. Now go back to your Weebly page and click on the text that says Click to set custom HTML. It should now be highlighted. Now right click there and paste your code.

Once you paste the code it will look like this:

Now just click an empty space and your image and links will appear. Here is what I have after doing this in all four columns. In this example I dropped another Custom HTML element above the columns and added a heading and text.

Step 6: Publish your page
Sorry I didn't take a screenshot for this step. Once you are happy with your page look for the publish button towards the top right of the page and click it. Now you can share your new page and hopefully make some good sales. I hope this tutorial has helped you. If it has please share it with others. If you have any questions feel free to ask them in the comments.
Here's an extra tutorial to show how to Change the background color of Zazzle product links to match your website theme. Don't worry. It's short ![]()


11 comments:
Thank you for the fantastic tutorial!
May I ask about the "no follow" attribute? Is there a link to what that is about? I made an attempt at looking it up in google and my head is spinning. :-) I'm curious as to why it is a good idea and when to use it. (I get the "no follow" thing for comments that could be spammy or paid for links, but I'm new and not understanding putting a no follow on my product links. Thanks again for the super helpful tutorial. I'm going to start implementing it as soon as I have an idea of how I want everything organized.
Thank you Joy! I started answering your question here but it got a little long for a comment so I turned it into another blog post. Check it out here http://tshirtspace.blogspot.com/2012/06/why-should-i-nofollow-my-affiliate.html . Hopefully I did a good job answering your question. If not let me know :)
hi, great advice, is there a way to change the background colour of the products? my t-shirts come up great using your methods but they have a white background which doesnt match my website theme. Thankyou
Thank you! Yes there is a way to change the background color of your Zazzle product image links. Find the Hex color code of your theme. In the image part of your product link you will see .jpg. After jpg add ?bg= then the color code. Be sure there are no spaces. Your image link will now look something like this: http://rlv.zcache.com/50s_retro_speaker-p166486872903902484envro_325.jpg?bg=F0F7B7
Thank you for the excellent question. I will add the instructions to the tutorial.
Thank you very much for your helpful posts. I have had a Zazzle Gallery since 2008. I have made several sales, but I know that I am missing out on drawing many more people to my Gallery by not having a website to link back to Zazzle. I don't know much at all about website design and am struggling to learn. Above you said. "There are four links in Zazzle's product code so make sure you nofollow each of them when using the entire code."
It is very hard for me to find the four links within the code I copied for a product in my Gallery.It seems like you inserted the nofollow just after the quotes following one's affiliate #. However, when I look for my affiliate number in this link, I only see it three times, not four. Am I missing something?
I appreciate any help you can give me.
Thank you
You are very welcome Katie. There are four parts that are enclosed in links. They are as follows.
1st-The product image
2nd-The product title
3rd-by Artist/Shopkeeper name
4th-Comes after upsale text such as View more, Browse more, Make your own.
It could be possible that some do not contain the fourth. I would check several now to see but my connection is so bad right now I barely made it online to answer your post. One way to be sure you get them all is to use the search in your browser or text editor, ctrl+f. Then search for href. That is part of the opening link tag and each of your links will have it. Also if you only want to have the clickable image but no text links you can delete all all the links except the one enclosing the image.
I hope this helps. If not leave another comment and I answer as my connect allows :)
Thanks heaps. Just starting out with Weebly and this is exactly what I was looking for!
You're welcome Carla. Glad to help :)
Thomas -- I have been looking for this forEVER. Have been so frustrated since the zazzle redesign I was willing to go to CafePress. But zazzle is so much easier and I knew if I could find a way to integrate it with weebly I could make it work. THANK YOU! Subscribing to your blog!
Thank you for the wonderful tutorial!
I have created a weebly site following your tutorial!
I do have 2 questions though. One, the columns has a scrollbar under each of them but I have no idea how to remove them. Second, when I am in design mode, the page kept auto scrolling to the bottom of the page, I can't seem to edit the top part of the pages. Is there any way I can stop the auto scrolling?
Here is my site: http://myinvitationideas.weebly.com/
Thank you in advance!
Hello Rustydoodle. The reason for the scrollbars is the images total width plus padding between them exceed the page body. Your page width is around 960 pixels so everything must total less than that. The Zazzle product images on your page are set at 325 px each giving 975 px not including spacing. You can see on this page http://patrioticgifts.weebly.com/iphone-5-cases.html that I had to change the product images to 240px to fit 3 across. To make it easier I paste the code for all the products I and going to use in a text editor. Once I have all I want I use the Find and Replace feature of the text editor to change all the 325 to 240.
As for the the auto scrolling in design mode I have no idea how to stop that. Strange that this is happening. I think you will need to contact Weebly support for that one. Sorry I could not be of more help.
Post a Comment
Please keep comments Family Friendly :) Thank you.